マーケティング部門、開発者、一般的なデジタルメディア関係者は、業界標準がEDMのディメンション(電子メールダイレクトメーリング)と物事のあり方、現在の状況、そしてどこに行くのかについて、私は2つのセントに入れたいと思っています。
始める前に、このブログは、電子メールマーケティングの実践に精通しており、過去にEDMを送信してきた可能性が最も高い開発者、プログラマー、マーケターを対象としています。そうでない人にとっては、あまりにも多くの技術用語を使用しないようにし、できるだけシンプルにしていきます。
EDMの寸法は、歴史的には常に、現在のデバイスの画面サイズによって支配されており、10年前の画面サイズは今日よりもかなり均質であった。私が16年前に電子メールマーケティングで一枚噛んだとき、状況はまったく異なりました。ほとんどの人はまだCRTモニターを使用していましたが、LCDモニターはちょうど出てきていました(そして大いに欲しがる)。画面解像度は800 x 600、およそ38%1024 x 768で、残りの12%は別のものでした。ユーザーの80%近くがMicrosoft OutlookまたはOutlook Expressで電子メールを閲覧しました。
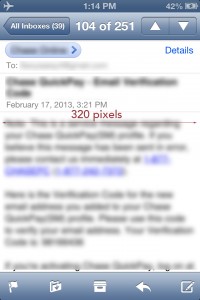
Microsoft OutlookまたはOutlook Expressに精通している方は、デフォルトのディスプレイプロファイルが左側の列の一部のフォルダで、右側のメイン電子メールディスプレイの本文領域であることがわかります。以下を参照してください。

したがって、800 x 600のスクリーンでは、メインの電子メールディスプレイ本体は約600ピクセルでしたので、EDMの幅の業界標準は600ピクセル幅でした。なぜなら、私たちが読者に提出することを避けようとした最大の不快感は、 EDM全体、これは絶対的なものではないと考えられました。 多くのユーザーが1024 x 768の画面を使用していましたが、業界では、大画面のユーザーは、EDMの両側のスペースを見ることができます。小画面のユーザーは、EDM全体を見るために左右にスクロールする必要があります。
このように、LCD画面の最小解像度は1024 x 768だったので、LCD画面が2005/2006年頃に普及するまで、600ピクセル幅は標準のままでした。
いくつか注目すべき点:
- モバイルデバイスでメールを閲覧する事は事実上聞いた事ありませんでした
- ほとんどの電子メールスレッドが長くて、多くのコンピュータマウスが垂直スクロールウィジェットを持っていたため、垂直方向(上下)のスクロールは許容可能と見なされていたため、業界はEDMの高さ基準を設定していた
- LCDスクリーンの登場と普及により、我々はクライアントにEDM用に800ピクセルの幅を使用するようアドバイスし始めた。これは2006年前後であった。この標準は、1024×768の画面解像度を持つ2009年の第1世代iPadのリリースによってさらに強化された。
そして、物事が変わりました….
スマートフォンが登場したことにより、マーケティング担当者や開発者にとって、マーケティングの分野では世界が逆転し、視聴デバイスの画面サイズが非常に異質になっていました。 2009年に最初のiPhoneがリリースされ、デスクトップやタブレットなどの他のデバイスよりもモバイルデバイスでメールを閲覧しているユーザーの割合が前年と比べで増加しました。 2015年12月に、EDMの1つを表示しているユーザーの数は、携帯端末では68%、デスクトップでは29%、タブレットでは3%でした(香港の場合)。だから、モバイル機器へのケータリングはますます重要になってきており、今日では無視できるものではなくなりました。
ジレンマ
私たちが直面したジレンマは、モバイルデバイスのデスクトップ画面のサイズが画面サイズよりはるかに小さく、モバイルデバイスのみに対応していたため、すべてのEDMが300ピクセル以下の幅でなければならず、デスクトップではばかげていました。 私たちは800ピクセルでEDMを表示し、デスクトップユーザーに対応しています。モバイルデバイスで表示されているユーザーは、通信を適切に表示するために常にズームイン/ズームアウトする必要がありました。
ところで、携帯電話の幅を300ピクセルにしなければならなかった理由は、画面の幅が320ピクセル(iPhone 4)で、両側に10ピクセルのパディングが許可されているためです。

だから、どうすれば皆を喜ばせることができたでしょうか?
レスポンシブな電子メールテンプレートの出現
応答性の高い電子メールテンプレートの実装は、私たちが直面したジレンマに対する答えでした。「応答性」とは、テンプレートの埋め込みコードが画面のサイズに応答し、検出された画面のサイズに応じて表示を異なる方法で表示するという意味です。
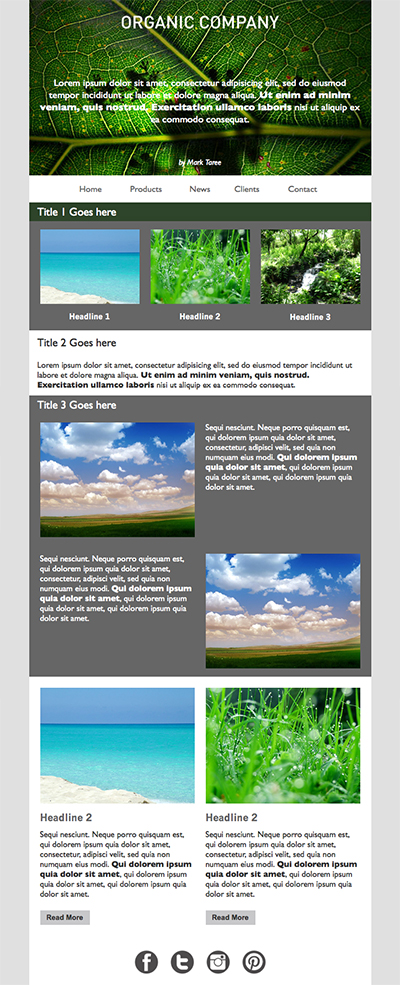
電子メールテンプレートの多くの時間には、多くの異なる部品やコンポーネントがあります。 たとえば、ヘッダーの後に3枚の写真が並んで表示され、次に2列のテキストが続きます。 以下の例を参照してください:

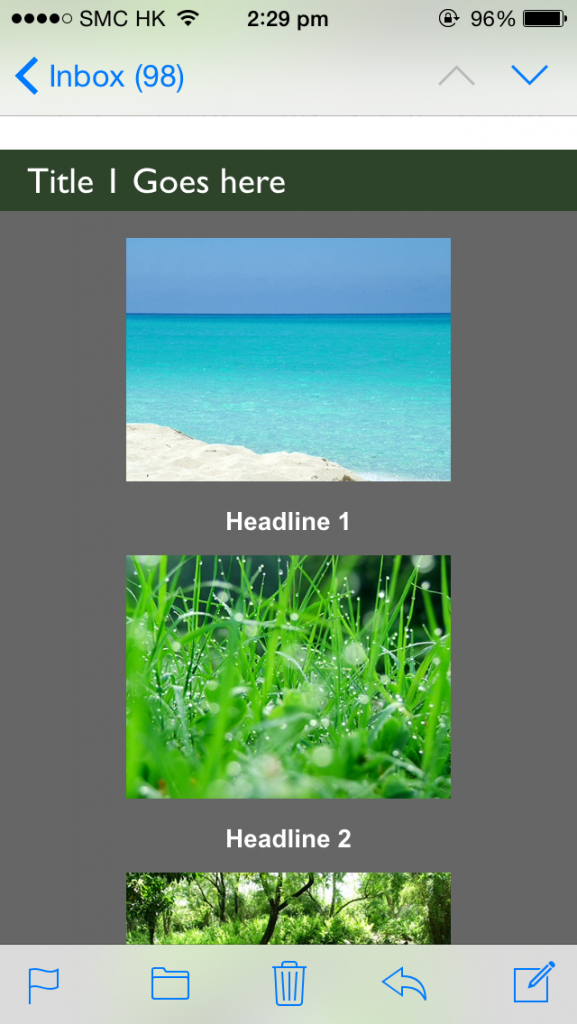
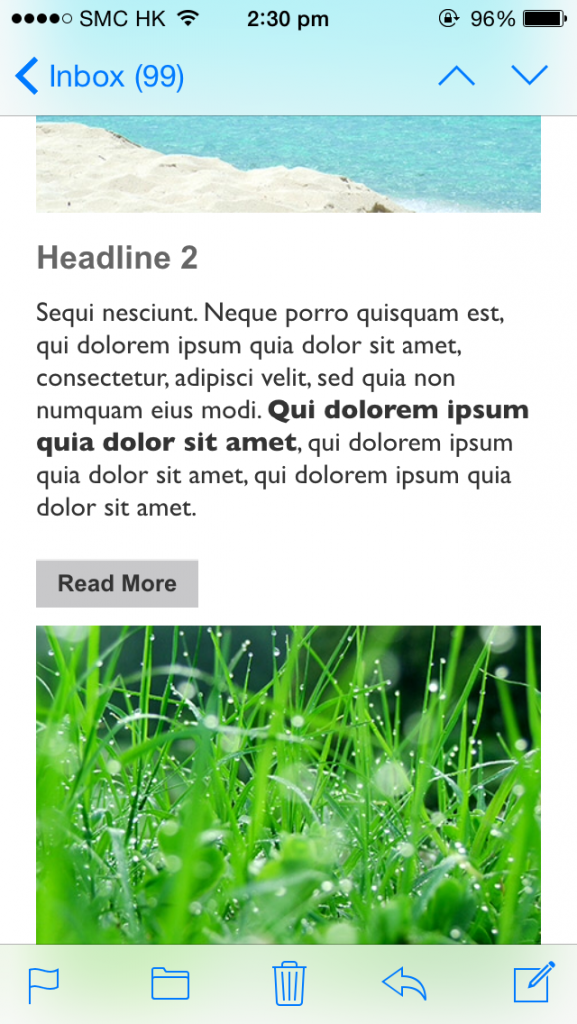
上記は、デスクトップに表示された電子メールテンプレートのスクリーンショットであり、同じ電子メールテンプレートがモバイルデバイス上で次のように表示されます。


デスクトップ上の2つの列がiPhone上で1列になる「リフロー」を見ることができるように、デスクトップとモバイルの両方でイメージはクリアであり、単語は見やすいものです。 ビンゴ! 両方の世界が幸せです。
EDMの幅の現在の業界標準が何であるかと最初の質問に戻りますが、現在の標準は幅600ピクセルです。 スクリーンが長年に渡って大きくなったりするが、それでもEDMの幅は800ピクセルから600ピクセルに後退しているデスクトップコンピュータにとっては、回帰であると主張するかもしれません。 確かに、それはデスクトップコンピュータの回帰ですが、600ピクセルは両方の世界を満足させるための妥協案でした。
妥協の理由
EDMの幅が800ピクセルの場合、2列のシナリオでは各列の幅は400ピクセル(800/2 = 400)ですが、これらの列がリフローすると、320ピクセルだけの携帯電話では広すぎます。そのため、ユーザーは列全体を見るために左右にスクロールする必要があります。 EDMの幅が600ピクセルで、各列が300ピクセルの場合でも、モバイルデバイスでは1列もうまく表示されます。
したがって、これは、600ピクセル幅が2016年の開始時点で現在の業界標準である理由です。
私の未来への期待
iPhone 6+とSamsung Galaxy S6の登場により、スクリーンは左右にスクロールすることなく400ピクセルの幅を表示できるようになり、業界標準が次の数秒で800ピクセルに戻る可能性が非常に高いです。これらのデバイスはより一般的になります。
脚注
私が残したいくつかのハードコアの技術情報や、メールブラウザとの互換性やレスポンシブなメールテンプレートとレスポンシブウェブサイトテンプレートの違いなど、他の考慮事項があります。
読んでいだたき、ありがとうございます!